Some Assembly Required
Blocks
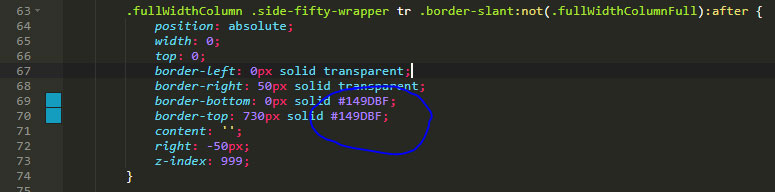
1) 50/50 Slanted Borders
|
|

4) CTA Single Line Form
|
|

5) Restaurant Menu
|

Content Block Dividers